上一篇文章介紹透過data URI scheme的方法,
來減少HTTP request,優化讀取網站的效能。
今天來筆記CSS Sprites,也可以減少HTTP request的次數,減少伺服器的負擔。

CSS Sprites是一種網站圖片應用的方法,可以把很多張小圖合併到一張大圖裡。
例如:原本10張小圖會觸發10次HTTP request,
但透過CSS Sprites就可以只觸發1次HTTP request,
如此一來,只需要load一張圖,降低網頁載入的時間。
以打不倒的售票亭-kktix 為例:
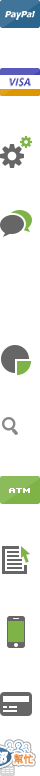
首頁功能介紹有很多小圖示,像這樣合在一起。

原本有12張小圖(第5張的圖是白色的,所以看不到),合成一張大圖,
只會觸發1次HTTP request,而且圖檔的體積也會變小。
將小圖合併成大圖之後,再使用CSS下列屬性來應用。
background-image 指定背景圖片路徑來源
background- repeat 決定背景圖片如何重複
background-position 設定背景圖片的位置、座標
再以打不倒的售票亭-kktix 為例:
手機圖示的css碼如下:
.introduction .mobile {
height: 32px;
width: 32px;
background-image: url(/assets/sprites-s9590c01713-3cae6af6ca039cde1766e750bd8afa15.png);
background-position: 0 -616px;
background-repeat: no-repeat;
}
指定圖片的大小
height: 32px;
width: 32px;
指定圖片的路徑來源
background-image: url(/assets/sprites-s9590c01713-3cae6af6ca039cde1766e750bd8afa15.png);
指定圖片的座標
background-position: 0 -616px;
指定圖片不重複
background-repeat: no-repeat;
1. 使用photoshop 把很多小圖拼成一張大圖。
優點:開photoshop檔案修改後,直接轉成一張大圖。
缺點:開發時需要將每張圖有規律地排列定位、修改時需重新設定圖片座標,維護有點麻煩。
備註:GuideGuide 是一個免費的 Photoshop 外掛程式,
可以快速產生參考線,輔助你定位圖片。
參考文章:http://dclick.fourdesire.com/2013/03/08/css-sprite?ref=extended
2. 透過線上或軟體的小工具。
優點:只要簡單上傳修改後的圖片,就可以幫你拼成一張圖片,
並產生完整的css程式碼給你。
缺點:每次修改要開photoshop檔案,轉存修改的小圖,
再上傳到工具裡,維護上也是比較麻煩。
3. 藉由Sass 和 Compass 自動產生CSS Sprites。
優點: 修改圖檔後,無需上傳圖檔,自動幫你拼成一張大圖,並產生CSS程式碼。
缺點:需要額外具備Sass 技能。
小結:
這三種方法我都有使用過,第3種方法雖然一開始要學習Sass,
需要一些準備,可是CSS Sprites透過Sass 和 Compass來產生,真的很快速方便。
w3schools-CSS Image Sprites
http://www.w3schools.com/css/css_image_sprites.asp
網頁圖片整理術:CSS Sprite的應用
http://dclick.fourdesire.com/2013/03/08/css-sprite?ref=extended
How to automatically generate CSS sprites with Sass and Compass
http://www.codechewing.com/library/automatically-generate-css-sprites-with-sass/
How to use CSS sprites
http://www.feedthebot.com/pagespeed/combine-images-css-sprites.html
今日 Google 塗鴉:CSS Sprites 的原理
http://www.techbang.com/posts/5803-today-google-doodle-css-sprites-principle
baidu-css sprite
http://baike.baidu.com/view/2173476.htm
